Logical operator js (JavaScript) is better understood by the logical gateway.
the basic function(use) of logical operator and it's example
Logical Operator JavaScript(LOJ) is very much familiar with logic gate, if you are computer scientist or mathematician, this will be friendly with you. Nevertheless I am not one, so meaning you can understand it too.
The main focus will be on LOJ but let check out brief explanation on logic gate.
PermalinkLogic gates
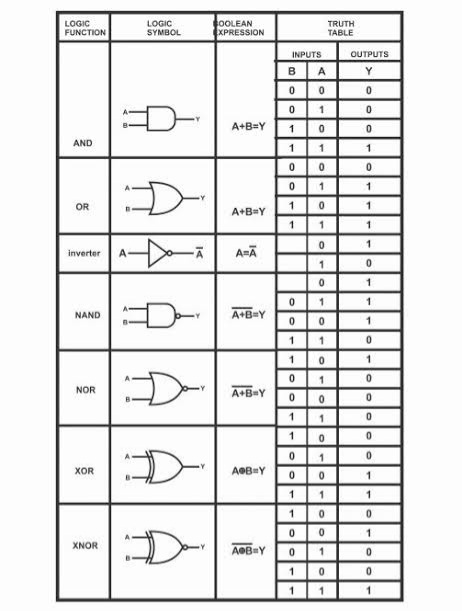
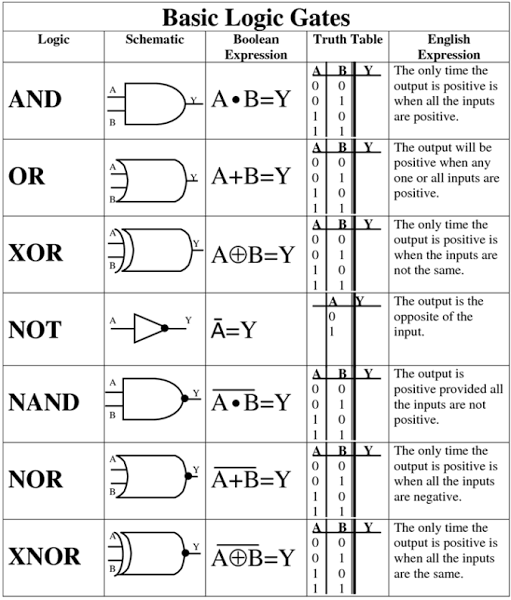
logic gate is the principle of any digital system. It used to perform logical operations on single or multiple binary inputs and return(result) one binary output.
This is a basic concept in the studies of electronic and digital service mainly based on the concept of boolean function.
PermalinkTypes of logic gate
Computer is program to understand only boolean function or binary system; which are only 0 (False or No) and 1 (True or Yes).
PermalinkAND gate:
In the result or output, it always return False (0) but if both the input are True (1), then the output is True.

PermalinkOR gate:
In the output, it always return True (1) but if both the input are False (0), then the output is False.

PermalinkNOT gate:
The output is always opposite of the input in boolean expression.

combine gate is the joining of many gate together, which are:
PermalinkNAND gate:
The output is always the opposite of the output of the AND gate.

PermalinkNOR gate:
The output is always the opposite of the output of the OR gate.

PermalinkXOR gate:
In the output, it always return True but if both the input are either False or True, then the output is False.

PermalinkXNOR gate:
In the output, always return False but if both the input are either False or True, then the output is True.

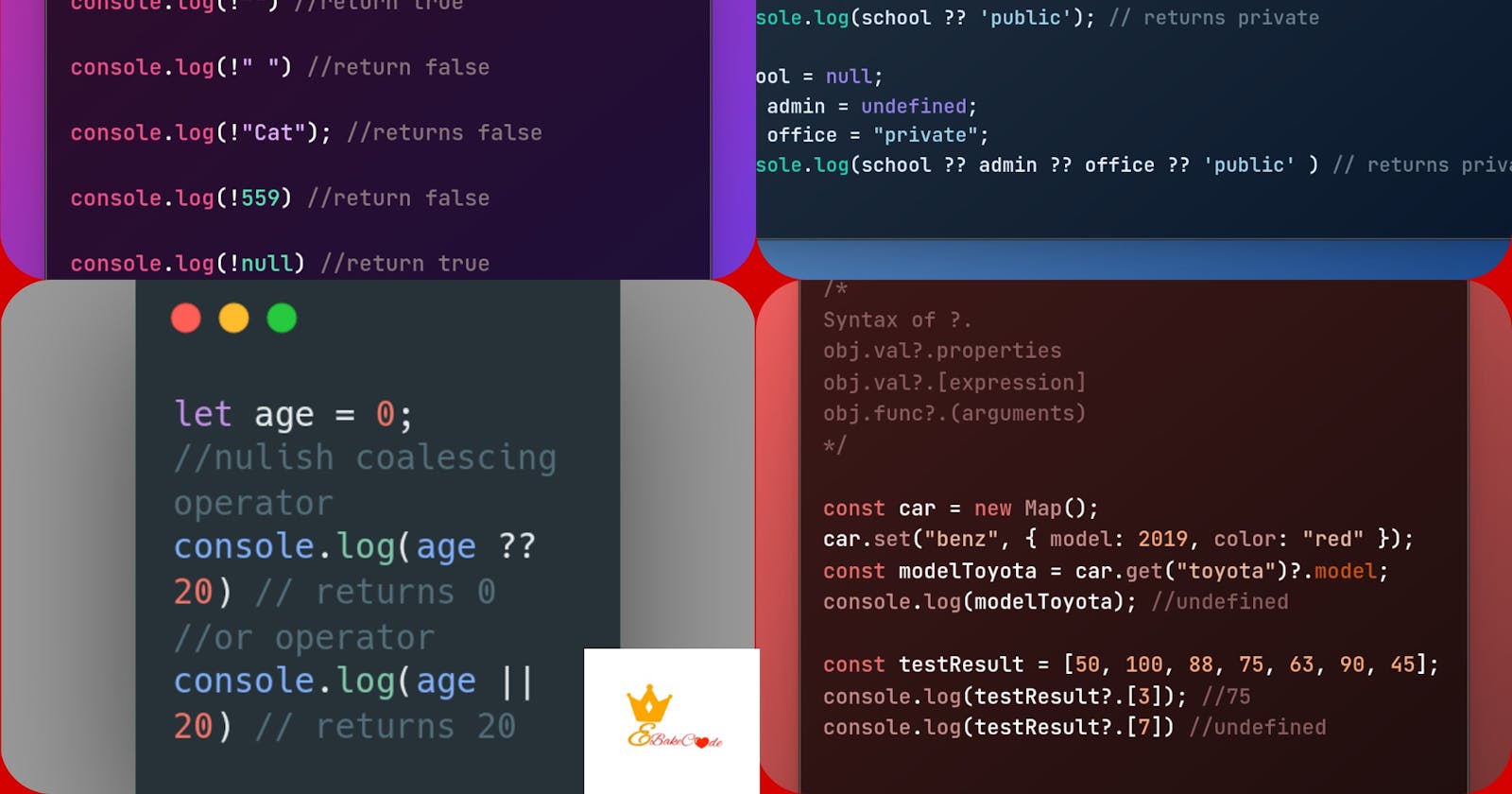
PermalinkLogical operator js
PermalinkJavaScript
JavaScript Logical operator allows us to compare the expressions/arguments/statements between variables or values.
It can also be used to control a boolean or set termination conditions for loops.
PermalinkTypes of logical operator js
PermalinkAnd operator ( && ):
The
&&operator compares two expressions. If the first is express as true value, the result will be the value of the second expression. If the first is express as false value, the result will be the value of the first expression.
This simply means always return false except both condition are true.
PermalinkOr operator ( || ):
The
||operator compares two expressions. If the first is express as false value, the result will be the value of the second expression. If the first is express as true value, the result will be the value of the first expression.
This simply means always return true except both condition are false.
PermalinkNot operator ( ! ):
The
!operator always return (output) the inverse of the argument of either false or true value.
PermalinkNullish coalescing operator ( ?? ):
The
??operator always return the first argument (that is define), if it is notnullorundefined.
The difference between
??and||is that the??returns the first define value while||returns the first true value.
PermalinkOptional Chaining Operator ( ?. ):
The
?.operator returnsundefined, if item or value in object isundefinedornull, instead of throwing syntax error.
In precedence And operator
&&is higher than Or operator||.
Is coding hard ?
console.log("coding is easy with support from community and great articles like mine");
Coding is a process, needs time, dedication and continual practices (keep doing projects), then you are at the peak of perfection.